

- #Visual studio for mac c# tutorial xamarin how to
- #Visual studio for mac c# tutorial xamarin windows 10
- #Visual studio for mac c# tutorial xamarin for android
- #Visual studio for mac c# tutorial xamarin android
- #Visual studio for mac c# tutorial xamarin software
Select Modify.Īfter selecting Modify, you will see a list of all the features currently installed. If Visual Studio is closed, the installer should provide you an option to modify the current installation. If you did forget to close Visual Studio or skipped that step entirely, close Visual Studio now and select Retry. If you didn’t shutdown Visual Studio 2015 before you selected Modify, the installer will notify you and recommend that you close Visual Studio now. You should see the Installation program initializing. You will be prompted to give permission to the installer. Scroll down and select Microsoft Visual Studio 2015. You will be taken to the Apps and Features section of settings. Select Add or remove programs from the dropdown list. Next, open your Windows Settings application and type add or remove in the search box. Luckily, this is easy.įirst, make sure that you don’t have any instances of Visual Studio currently running. Even under that assumption, we need to make sure that you have the Xamarin tools installed.
#Visual studio for mac c# tutorial xamarin windows 10
So, first in this Xamarin Tutorial, I am going to assume that you are using Windows 10 and have a flavor of Visual Studio 2015 installed on your machine. For this, my plan is to stick with as many Microsoft technologies as possible. Now that we have the basic definition and understanding of what Xamarin is, we can put that behind us and make sure that we have the tools necessary to start developing. Development Environment – The Microsoft Way In fact, there is even a community of user-built components that you can leverage in your application using both NuGet and the Xamarin Component Store. So, as you can see, the App Logic and most of the user interface code is shared across all platforms. However, check this out, … wait for it … wait for it … it is still in C#. In these scenarios, Xamarin provides a means to call into platform specific code. It also includes dozens of controls and layouts which are mapped to native controls in their respective platform.ĭepending on your application needs, however, you may need to access a platform specific feature, such as Live Tiles for Windows, or maybe you need to create a custom control that isn’t a native control for any of the platforms.
#Visual studio for mac c# tutorial xamarin android
But, close.įor most simple UI patterns, Xamarin.Forms allows you build native user interfaces for iOS, Android and Windows using 100% shared C#. Did you understand that? Yes, native applications. Xamarin uses a shared C#/.NET codebase along with either Xamarin Studio or Visual Studio, to write native Android, iOS, and Windows Apps.
#Visual studio for mac c# tutorial xamarin for android
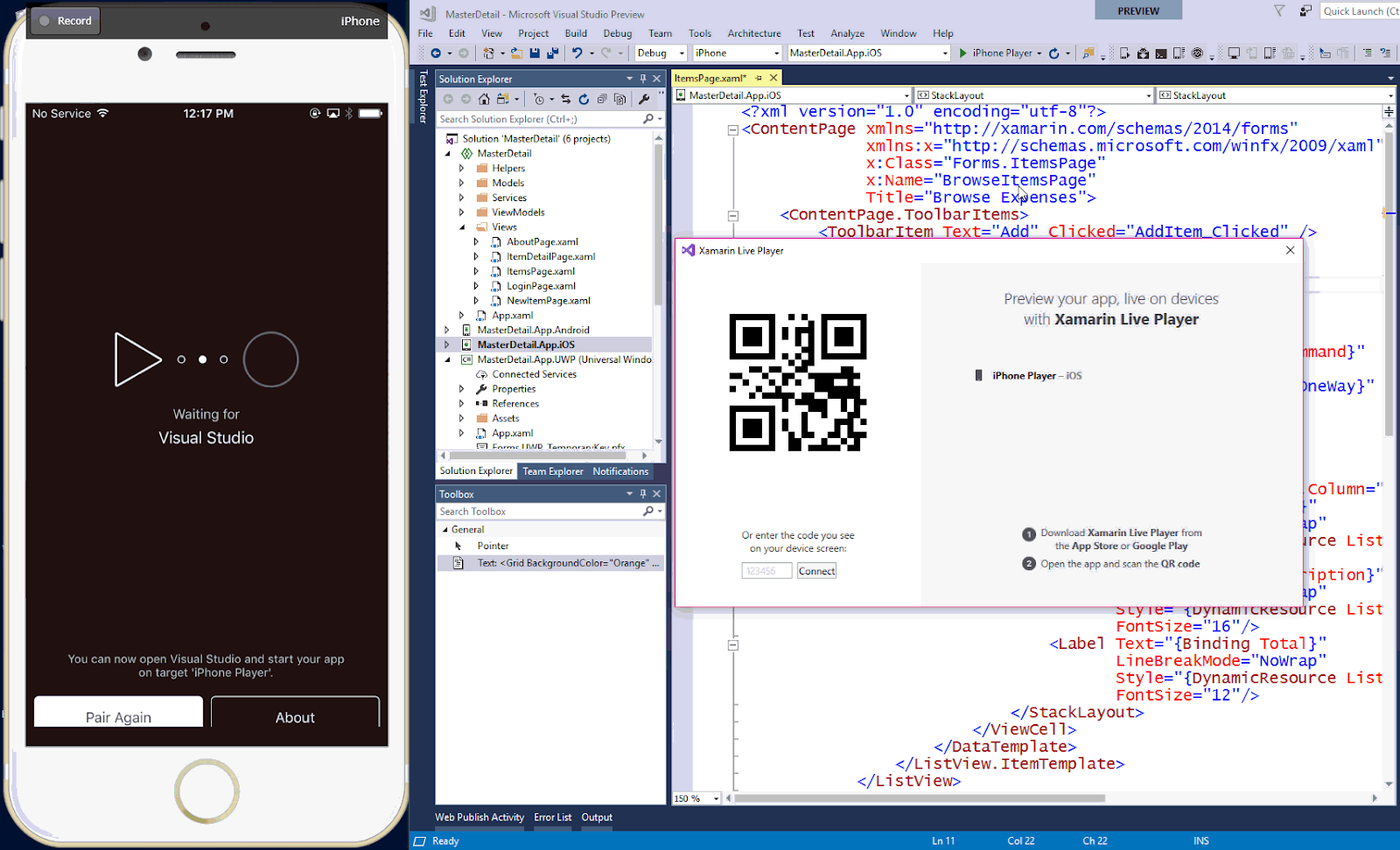
Xamarin is a Microsoft owned company that started with the engineers that created the popular Mono, Mono for Android and MonoTouch, which are cross platform implementations of the Common Language Infrastructure (CLI) and the Common Language Specifications, also known as. After this explanation, my assumption will be that you at least know what it is and why we are using it. Using the Visual Studio iOS Simulator to debug your iOS applicationīefore we start diving into creating our solution, I will include a snippet from the post mentioned above that gives you an overview of Xamarin.Connecting to your Mac to debug an iOS version of your application.
#Visual studio for mac c# tutorial xamarin how to
Discuss Shared vs Portable Class Libraries (PCL) strategies and how to use both.How to Setup the Xamarin development environment using Microsoft Visual Studio.


Today I will be focusing on the following: In this Xamarin Tutorial series, I will be building a solution that can be used as a starting point for cross-platform applications using the Xamarin toolset. In the post, I gave a case to use the Xamarin toolset, why it should be considered, and why it could be a good business and development decision for your organization. You can read the previous Xamarin Tutorial post here.

#Visual studio for mac c# tutorial xamarin software
In a recent post to software decision makers, I discussed reasons businesses should consider cross-platform native development over website development.


 0 kommentar(er)
0 kommentar(er)
